Digital Design for the Physical World
a user-centered redesign of the NYC Parks website

Introduction
In the COVID-19 era, parks have become a haven, one of the few safe spaces we can visit outside of our homes. But with many facilities and activities shut down, online presence has simultaneously become more important to help park-goers discover what they can and can't do. In order to ease the transition between the online and physical worlds, I and two colleagues undertook a project to redesign the website of the New York City Parks & Recreation Department, as well as designing a new reservation feature that might aid visitors to have a safe and healthy time in the city's public parks.
Working under the constraints of COVID-19 and only meeting virtually, the team's roles were malleable and shifted frequently over the course of our work. We all collaborated in design and research capacities, and I additionally acted as the team's primary copywriter and scheduler of regular meetings.
Methodology
This project took place over fifteen weeks, employing an iterative design process based on user testing at every stage. New feedback and conclusions were used to develop each iteration, resulting in a final set of prototypes that could be presented to the client.
-
Background Analysis A comparative analysis of other websites was conducted to gain insights on how other online reservation systems are structured, and which features they prioritize. The websites analyze include Airbnb, OpenTable, and Ticketmaster.
-
User Research Several different methods were used to gain insight into user behaviors and preferences. Ethnographic and contextual inquiries were utilized to understand what park-goers expect from the parks, and why they're most likely to use a park's website. Card sort and tree tests were used to understand how users expected different web pages to be grouped together, and what site structures they considered intuitive.
-
Prototype Design An interactive prototype was created for the reservation feature, and was then evaluated by users to determine the strengths and pain points of the design. After the evaluation was completed, users' feedback was implemented in refining the design.
Findings
Each research method yielded valuable results that we attempted to design for in our website redesign. Highlighted findings include:
-
Ethnographic Interview and Contextual Inquiry This research yielded three main insights. First, park-goers prefer to be unplugged at the park, wanting to immerse themselves in the outdoors environment rather than focusing on technology. Second, park-goers generally prefer secluded spots, rather than high-traffic areas, especially due to COVID-19 concerns. Lastly, most people prefer to access park-related information quickly on their mobile phones, meaning a mobile-friendly layout is crucial to improving engagement.
-
Comparative Analysis After analyzing several other online reservation systems, we prioritized a number of features that made for a smooth user experience. First, providing users with specific filters and a customizable search experience helps users identify results that meet their needs without needing to browse a large collection. Second, an interactive map allows users to browse available search results by location, providing important information about where their reservation will be. Lastly, users benefit from being able to send reservation information to others that may join them on their visit.
-
Card Sort and Tree Test The card sort and tree tests were conducted using Optimal Workshop. Using both tests in succession resulted in a more intuitive sitemap than the one currently in use by the NYC Parks website. Notably, the new reservation feature was included prominently in this navigation redesign, in order to emphasize its availability to users.

-
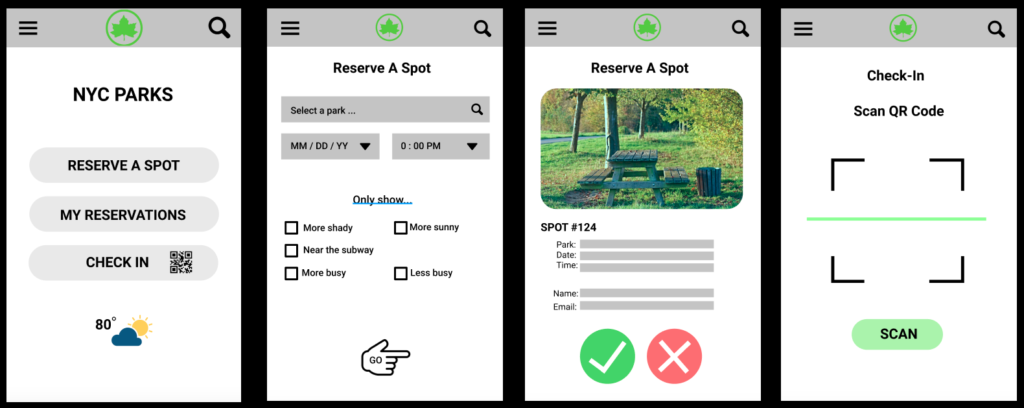
Prototype Evaluation An interactive prototype was created with Figma, allowing our team to actively collaborate in the designing of the reservation feature. Several screens of the prototype are displayed below.

From the prototype evaluation, we learned a number of insights that allowed us to redesign the reservation feature for final presentation to the client. First, users wanted clarity in labeling, as the buttons on the initial screen were confusing to some. Second, users mentioned a concern around using QR codes; for users unable to use them, it was suggested that another way of checking in be provided. Third, users expressed an interest in reserving park spaces in the near future, removing the need to include selectable dates further than a month in the future. Finally, participants expressed a need for specificity in their searches, wanting more filters and options to narrow down their search.
Conclusions
Based on the user feedback, a final prototype was created, revamping the user flow of reserving a spot through the new feature. Select screens of this final prototype are shown below.

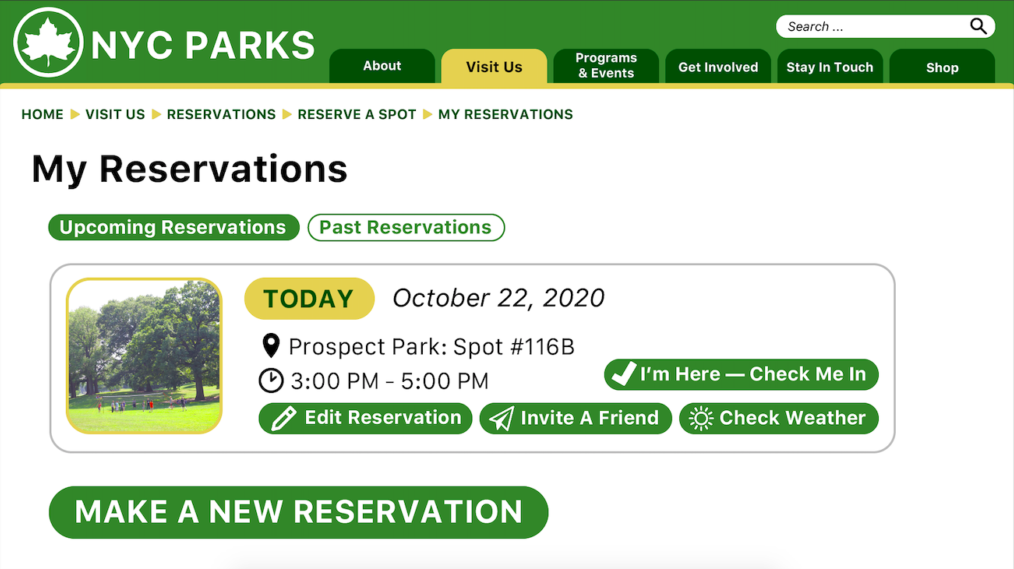
In addition, high-fidelity mock-ups were created in three breakpoints, showing design features of the overall website on mobile, tablet, and desktop devices. The desktop mock-up is displayed below.

The full details of the final prototypes and mock-ups, combined in a presentation format, can be downloaded here.
Future work on this project could include further user testing and refining of the current prototypes. In addition, if the new reservation feature were to be implemented, testing and refinement would need to be conducted for the physical infrastructure that supports the feature. The integration between the physical and digital worlds will be integral to a cohesive, intuitive user experience for visitors to NYC's parks.
References
Airbnb. "Vacation Rentals, Homes, Hotels, Experiences & More." Retrieved from https://www.airbnb.com/.
"Figma: the collaborative interface design tool." Retrieved from https://www.figma.com/.
"New York City Department of Parks and Recreation." Retrieved from https://www.nycgovparks.org/.
OpenTable. "Restaurants and Restaurant Reservations." Retrieved from https://www.opentable.com/.
Optimal Workshop. "User Experience (UX) Research Platform." Retrieved from https://www.optimalworkshop.com/.
Ticketmaster. "Buy Verified Tickets for Concerts, Sports, Theater and Events." Retrieved from https://www.ticketmaster.com/.